WordPress Widgets add content and features to your Sidebars. Examples are the default widgets that come with WordPress; for post categories, tag clouds, navigation, search, etc. Plugins will often add their own widgets.
Widgets were originally designed to provide a simple and easy-to-use way of giving design and structure control of the WordPress Theme to the user, which is now available on properly “widgetized” WordPress Themes to include the header, footer, and elsewhere in the WordPress design and structure. Widgets require no code experience or expertise. They can be added, removed, and rearranged on the WordPress Administration Appearance > Widgets panel. The order and placement is set by the WordPress Theme in the functions.php file.
Installing Widgets
WordPress comes pre-packaged with a variety of Widgets. If those are insufficient for your needs you can install new ones by searching the WordPress Plugins Directory which is accessible from the Plugins -> Add New menu.

Displaying Widgets
Before you can add a Widget you must verify that the Theme you’re using supports Widgets (more specifically: Widget Areas). You can do so by simply navigating to the Appearance menu and looking for a sub menu titled “Widgets”. If it does, you can add widgets by following these steps:
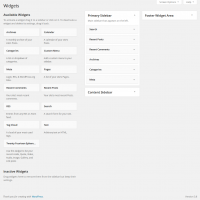
Go to Appearance > Widgets.
Choose a Widget and either drag it to the sidebar where you wish it to appear, or click the widget, (select a destination sidebar if your theme has more than one) and click the Add Widget button. There might be more than one sidebar option, so begin with the first one. Once in place, WordPress automatically updates the Theme.
Preview the site. You should find that the “default” sidebar elements are now gone and only the new addition is visible.
Return to the Widgets Panel to continue adding Widgets.
To arrange the Widgets within the sidebar or Widget area, click and drag it into place.
To customize the Widget features, click the down arrow in the upper right corner to expand the Widget’s interface.
To save the Widget’s customization, click Save.
To remove the Widget, click Remove or Delete.