How to Create ActionSheet in IOS
Action Sheets
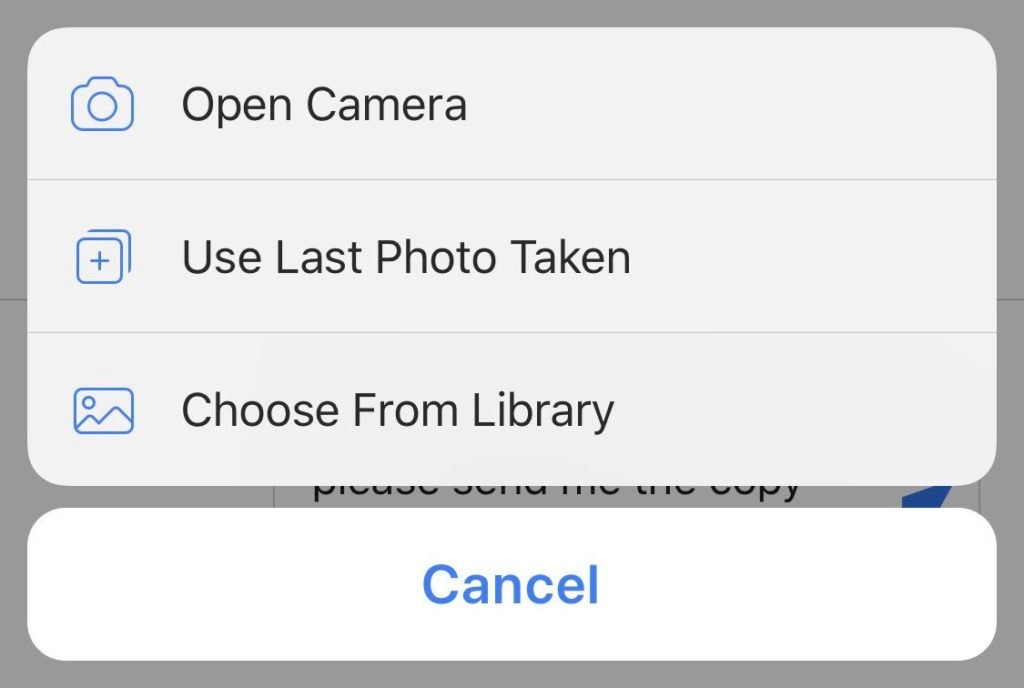
An action sheet is a specific style of alert that appears in response to a control or action, and presents a set of two or more choices related to the current context. Use an action sheet to let people initiate tasks, or to request confirmation before performing a potentially destructive operation. On smaller screens, an action sheet slides up from the bottom of the screen. On larger screens, an action sheet appears all at once as a popover.

Provide a Cancel button if it adds clarity. A Cancel button instills confidence when the user is abandoning a task. Cancel buttons should always be included in action sheets at the bottom of the screen.
Make destructive choices prominent. Use red for buttons that perform destructive or dangerous actions, and display these buttons at the top of an action sheet.
Avoid enabling scrolling in an action sheet. If an action sheet has too many options, people must scroll to see all of the choices. Scrolling requires extra time to make a choice and is hard to do without inadvertently tapping a button.
Setting Properties
delegate
The receiver’s delegate or nil if it doesn’t have a delegate.
title
The string that appears in the receiver’s title bar.
visible
A Boolean value that indicates whether the receiver is displayed.
actionSheetStyle
The receiver’s presentation style.
Configuring Buttons
– addButtonWithTitle:
Adds a custom button to the action sheet.
numberOfButtons
The number of buttons on the action sheet.
– buttonTitleAtIndex:
Returns the title of the button at the specified index.
cancelButtonIndex
The index number of the cancel button.
destructiveButtonIndex
The index number of the destructive button.
firstOtherButtonIndex
The index of the first custom button.
Presenting the Action Sheet
– showFromTabBar:
Displays an action sheet that originates from the specified tab bar.
– showFromToolbar:
Displays an action sheet that originates from the specified toolbar.
– showInView:
Displays an action sheet that originates from the specified view.
– showFromBarButtonItem:animated:
Displays an action sheet that originates from the specified bar button item.
– showFromRect:inView:animated:
Displays an action sheet that originates from the specified view.
Dismissing the Action Sheet
– dismissWithClickedButtonIndex:animated:
Dismisses the action sheet immediately using an optional animation.
Constants
UIActionSheetStyle
Specifies the style of an action sheet.
To add an image in an action sheet you need to do something like this…
Swift
let image = UIImage(named: "myImageName")
let action = UIAlertAction(title: "Action 1", style: .default, handler: nil);
action.setValue(image?.withRenderingMode(.alwaysOriginal), forKey: "image")
let actionSheet = UIAlertController(title: "Action sheet style", message:"Action sheet with images", preferredStyle: .actionSheet)
let action1 = addAction(UIAlertAction(title: "Action1", style: .default, handler: nil))
let image1 = UIImage(named: "Action1.png")
action1.setValue(image?.withRenderingMode(.alwaysOriginal), forKey: "image")
actionSheet.addAction(action1)
actionSheet.addAction(UIAlertAction(title: "Cancel", style: .cancel, handler: nil))
self.present(actionSheet, animated: true, completion: nil)
Objective C
UIAlertAction* action = [UIAlertAction actionWithTitle:@"Action 1" style:UIAlertActionStyleDefault handler:nil];
[action setValue:[[UIImage imageNamed:@"myImage.png"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal] forKey:@"image"];
UIActionSheet *popup = [[UIActionSheet alloc] initWithTitle:@"Select Sharing option:" delegate:self cancelButtonTitle:@"Cancel" destructiveButtonTitle:nil otherButtonTitles:
@"Share on Facebook",
@"Share on Twitter",
@"Share via E-mail",
@"Save to Camera Roll",
@"Rate this App",
nil];
popup.tag = 1;
[popup showInView:self.view];
- (void)actionSheet:(UIActionSheet *)popup clickedButtonAtIndex:(NSInteger)buttonIndex {
switch (popup.tag) {
case 1: {
switch (buttonIndex) {
case 0:
[self FBShare];
break;
case 1:
[self TwitterShare];
break;
case 2:
[self emailContent];
break;
case 3:
[self saveContent];
break;
case 4:
[self rateAppYes];
break;
default:
break;
}
break;
}
default:
break;
}
}