How to Integrate or Install admob SDK in IOS Projects
Prerequisites
-Xcode 5.1 or higher
-Deployment target of 5.0 or higher
-Recommended: Install CocoaPods to simplify dependency management
A-Creating a new project
1-Open up Xcode, and navigate to File > New > Project. Select Single View Application under iOS applications, and click Next.
2-Give your project the name “BannerExample”. Make sure you’re also using the language “Objective-C”. Then click Next.
3-Select a location for your project, and click Create. Your project should look something like this:
B-Adding the SDK to your Xcode project
There are two ways to add the Google Mobile Ads SDK to your Xcode project:
Streamlined, using Cocoapods
C-Manually, using the SDK download
Streamlined, using Cocoapods
CocoaPods manages library dependencies for your Xcode projects and is the recommended approach for deploying the Google Mobile Ads SDK. If you don’t have CocoaPods installed on your machine, see the CocoaPods installation guide.
1-In the same directory as your BannerExample.xcodeproj file, create a file named Podfile which includes the following:
platform :ios, ‘7.0’
pod ‘Google-Mobile-Ads-SDK’, ‘~> 6.10’
2-Run pod install from the terminal, in the same directory as the Podfile.
3-As instructed by CocoaPods, close BannerExample.xcodeproj and open up BannerExample.xcworkspace. Your project files should include a Pods project with the Google-Mobile-Ads-SDK pod files:
You should still be able to run your project without any errors.
D-Manually, using the SDK download
If you don’t already have the Google Mobile Ads SDK, grab it from the downloads page and unzip it.
1-Right-click on the BannerExample project, and choose Add Files To “BannerExample”.
2-Add the entire Google Mobile Ads SDK folder.
3-The SDK library references the following iOS development frameworks which may not already be part of your project:
-AdSupport
-AudioToolbox
-AVFoundation
-CoreGraphics
-CoreTelephony
-EventKit
-EventKitUI
-MessageUI
-StoreKit
-SystemConfiguration
To add these frameworks, double-click the project name in the left navigation. Under the Build Phases tab, open the Link Binary With Libraries dropdown. Add the frameworks using the + button that becomes visible.
4-Under Build Settings, search for “other linker flags” and add -ObjC to the Other Linker Flags setting.
You should now be able to rebuild your project without any errors.
E-Your first banner request
Now that you have a project with the SDK referenced, lets put banner ads into it.
A GADBannerView can be created from storyboard or from code. Since layouts are generally defined in storyboard, this quick start shows the storyboard method.
1-Open up Main.storyboard. In the Object library on the right hand side, search for UIView, and drag a UIView element into your view controller. Under the Identity inspector, make this view have a Custom Class of type GADBannerView.
Next, we’ll set constraints on the GADBannerView to center it at the bottom of the screen, and have a size of 320×50.
Make sure the view is selected, and click the Pin icon at the bottom of the screen. Add a Spacing to nearest neighbor constraint on the bottom of the banner with the value of 0. This will pin the view to the bottom of the screen. Also check the width and height constraints and set the values to 320 and 50, respectively, to set the size of the view.
Next, click the Align icon to the left of the Pin icon, and add a constraint for Horizontal Center in Container with a value of 0.
After making changes to constraints, you can see where you view will be positioned by selecting the Resolve Auto Layout Issues icon to the right of Pin and selecting Update frames.
The banner will now be correctly positioned.
The GADBannerView is correctly positioned, but it still needs a reference in code to load ads into it. Open up the Assistant Editor by navigating to View > Assistant Editor > Show Assistant Editor. In the assistant editor, make sure the ViewController.h file is showing. Next, holding the control key, click the GADBannerView and drag your cursor over to ViewController.h.
Xcode will generate and connect a property for you. Name it “bannerView”, and select Connect.
To resolve a compilation error, include @class GADBannerView above the ViewController to tell the compiler that GADBannerView is a valid class. Your ViewController.h should now look like this:
#import <UIKit/UIKit.h>
@class GADBannerView;
@interface ViewController : UIViewController
@property (weak, nonatomic) IBOutlet GADBannerView *bannerView;
@end
Head over to ViewController.m. Import GADBannerView.h and GADRequest.h since they'll be referenced later.
#import "ViewController.h"
#import "GADBannerView.h"
#import "GADRequest.h"
@interface ViewController ()
@end
In the viewDidLoad method, set an ad unit ID on the banner. You’ll eventually need to create an ad unit on the AdMob interface to use in your app, but for convenience you can use the sample ad unit ID below.
Also set the root view controller to be the view controller that holds the GADBannerView. The root view controller is the view controller that will be used to present an overlay when ads are clicked.
– (void)viewDidLoad {
[super viewDidLoad];
self.bannerView.adUnitID = @”ca-app-pub-3940256099942544/2934735716″;
self.bannerView.rootViewController = self;
Finally, load the GADBannerView with a GADRequest. This example also specifies that test ads should be used on simulators. You can find the simulator ID from console logs.
- (void)viewDidLoad {
[super viewDidLoad];
self.bannerView.adUnitID = @"ca-app-pub-3940256099942544/2934735716";
self.bannerView.rootViewController = self;
GADRequest *request = [GADRequest request];
// Enable test ads on simulators.
request.testDevices = @[ GAD_SIMULATOR_ID ];
[self.bannerView loadRequest:request];
}
Your ViewController.m should now look like this:
#import "GADBannerView.h"
#import "GADRequest.h"
#import "ViewController.h"
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Replace this ad unit ID with your own ad unit ID.
self.bannerView.adUnitID = @"ca-app-pub-3940256099942544/2934735716";
self.bannerView.rootViewController = self;
GADRequest *request = [GADRequest request];
// Requests test ads on devices you specify. Your test device ID is printed to the console when
// an ad request is made.
request.testDevices = @[ GAD_SIMULATOR_ID, @"MY_TEST_DEVICE_ID" ];
[self.bannerView loadRequest:request];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
F-Running the app
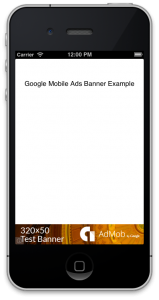
It’s time to run the app. To use a simulator, navigate to Product > Destination and select an iPhone simulator. Then navigate to Product > Run to run the app. Once the simulator loads up, you’ll see the test banner ad at the bottom of the screen.

Reference:-https://developers.google.com/mobile-ads-sdk/docs/admob/ios/quick-start